用意するもの
- このサイト
- 投稿毎にCSS/Javascriptを実装できるようなプラグイン、テーマ
- プラグイン「Advanced Editor Tools (旧名 TinyMCE Advanced)」
- (あると便利)別途テキストエディタ ※VS Code,Atom,Sublime Textなど
実装準備
2点、準備しておくこと推奨。
・記事の自動整形無効
・ビジュアルエディタの整形無効
記事の自動整形無効
WordPressはデフォルトで自動整形機能がついており、
他サイトのHTMLコードをそのままコピペしてもキレイに表示されない場合ある。
そのため、自動整形を無効化しておくのが理想。
ただし、注意が必要。
実装はfunction.phpに追記をするため、
過去記事にも全て自動整形無効が適用されるため、
それが困る場合は、下記サイトを参考に実装することで、自動整形を適用させるページを個別に選択可能。
HTMLの自動整形を無効化する方法
過去記事がない等で考慮する必要がない場合は、下記コードをfunciton.phpに追記でOK。
//記事表示時の整形無効
add_action(
'wp_head',
function(){
remove_filter('the_content', 'wpautop');
remove_filter('the_excerpt', 'wpautop');
}
);
//ビジュアルエディタ(TinyMCE)の整形無効
add_filter(
'tiny_mce_before_init',
function($init_array){
global $allowedposttags;
$init_array['valid_elements'] = '*[*]';
$init_array['extended_valid_elements'] = '*[*]';
$init_array['valid_children'] = '+a[' . implode( '|', array_keys( $allowedposttags ) ) . ']';
$init_array['indent'] = true;
$init_array['wpautop'] = false;
$init_array['force_p_newlines'] = false;
return $init_array;
}
);※phpファイルは扱いを間違えると、場合によってはサイトが真っ白になることがあるため、心配な方は予めバックアップをとること推奨。
ビジュアルエディターの自動整形無効
記事編集中、ビジュアルモード→テキストモードの切り替えの際、自動整形がされることがある。複雑なHTMLコードやJSコードを実装した際に良く起こりストレスがたまりやすいため設定が無難。
基本、上記のコード対応されているが、
クラシックエディタを使用していたり、テーマによっては適用されていないことがあるため、ここでは念のため別途プラグインでの設定方法を説明。
プラグイン「Advanced Editor Tools (旧名 TinyMCE Advanced)」で自動整形を無効にできる。
こちらのプラグインを開き、「旧エディター」を選択
↓
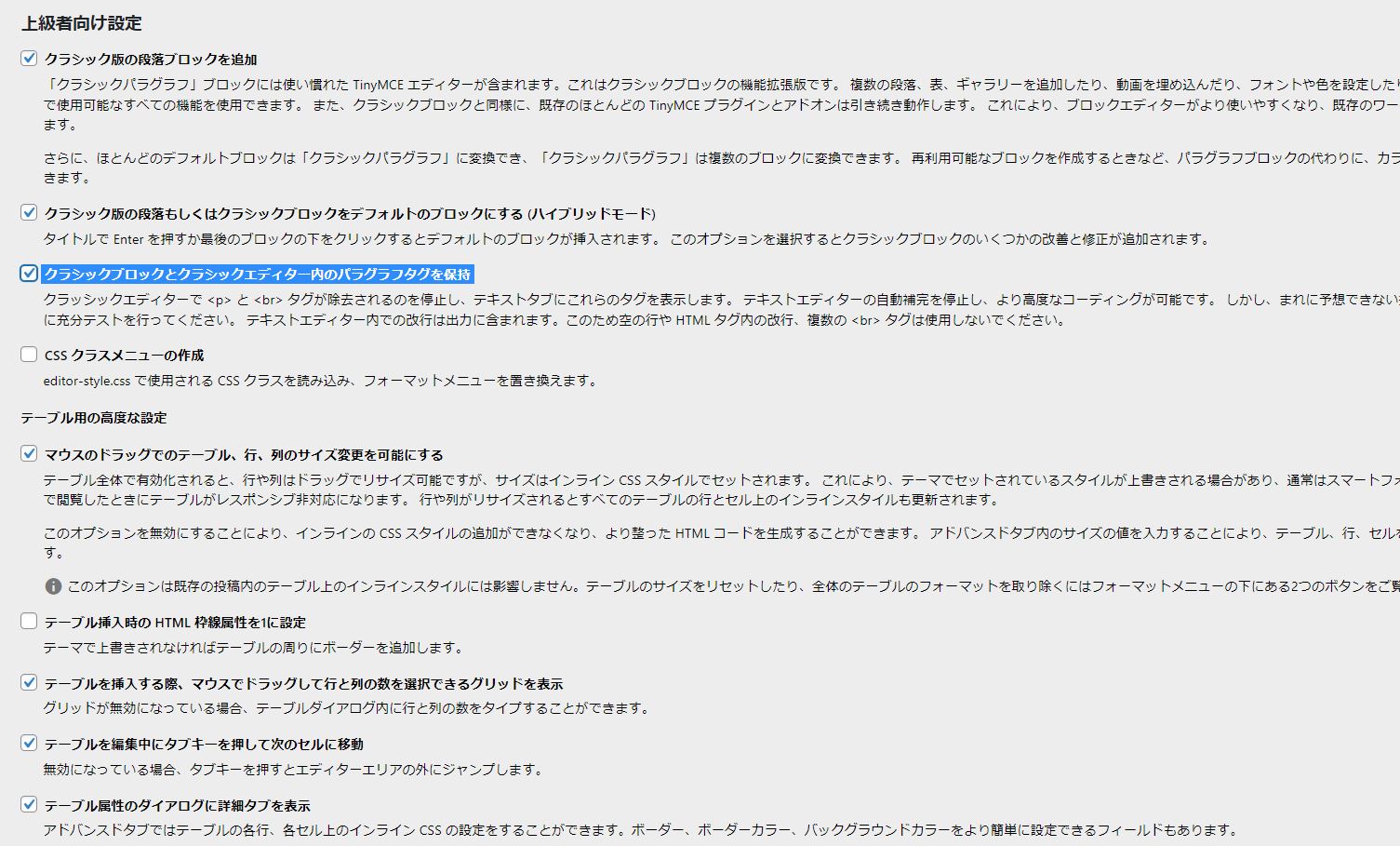
「クラシックブロックとクラシックエディター内のパラグラフタグを保持」にチェックを入れる
↓
完了

実装方法
実装したいウィジェットのページを開き、
ページ下部のJS,HTML,CSSそれぞれを適切なところへコピペするだけでOK。
その際、CSS,JSは各ページに実装することをオススメ。
一度実装し、サンプルと違う点があれば、テーマで使用している既存のclassのプロパティが邪魔している場合があるため、プロパティ毎に
(プロパティ名):inherit;
などとしてあげるとうまく言ったりする。

 このサイトの使い方
このサイトの使い方